




















































































Введение
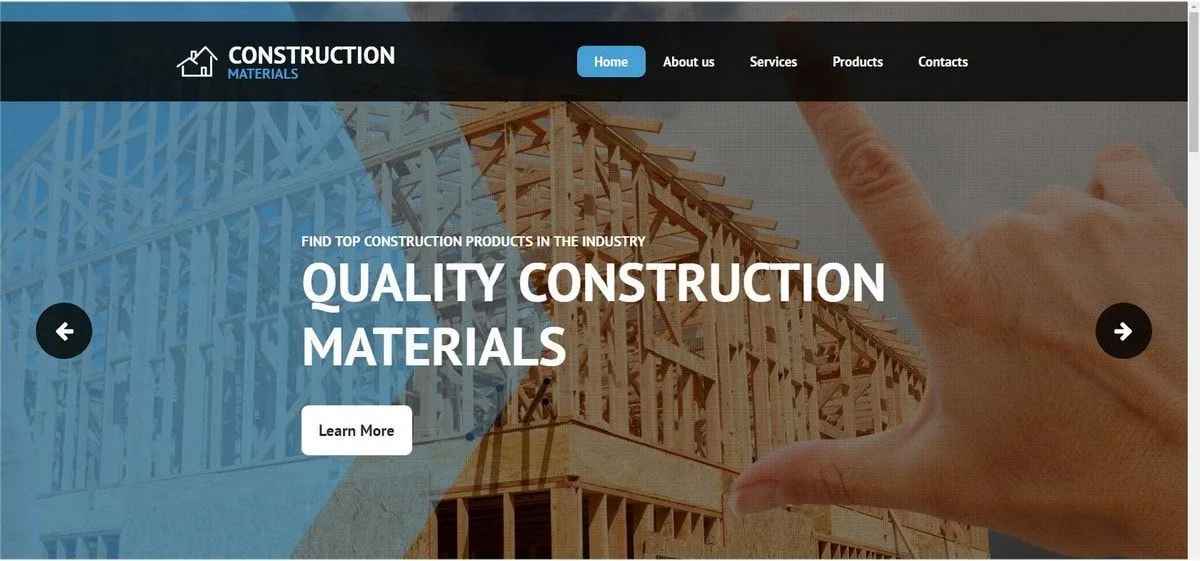
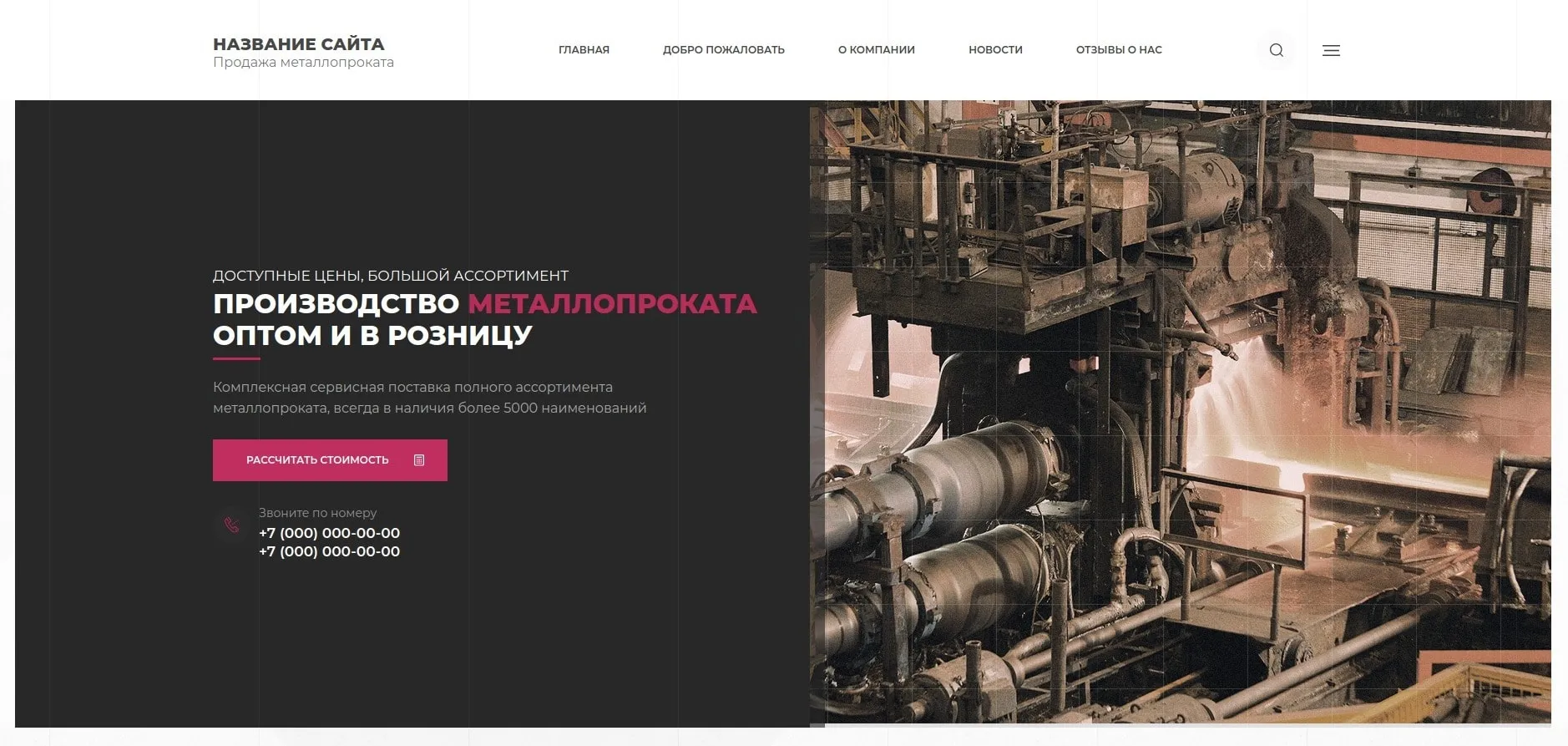
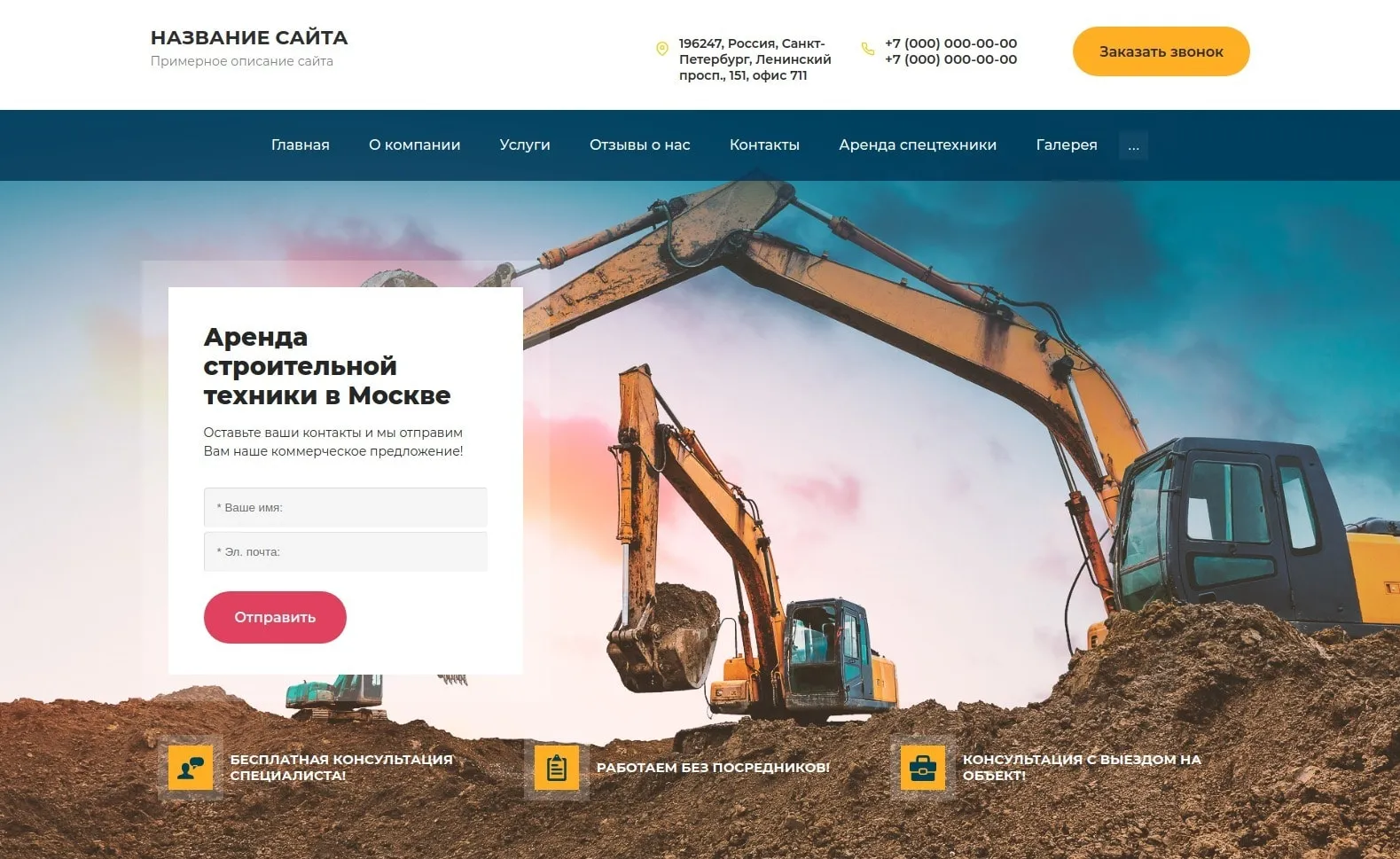
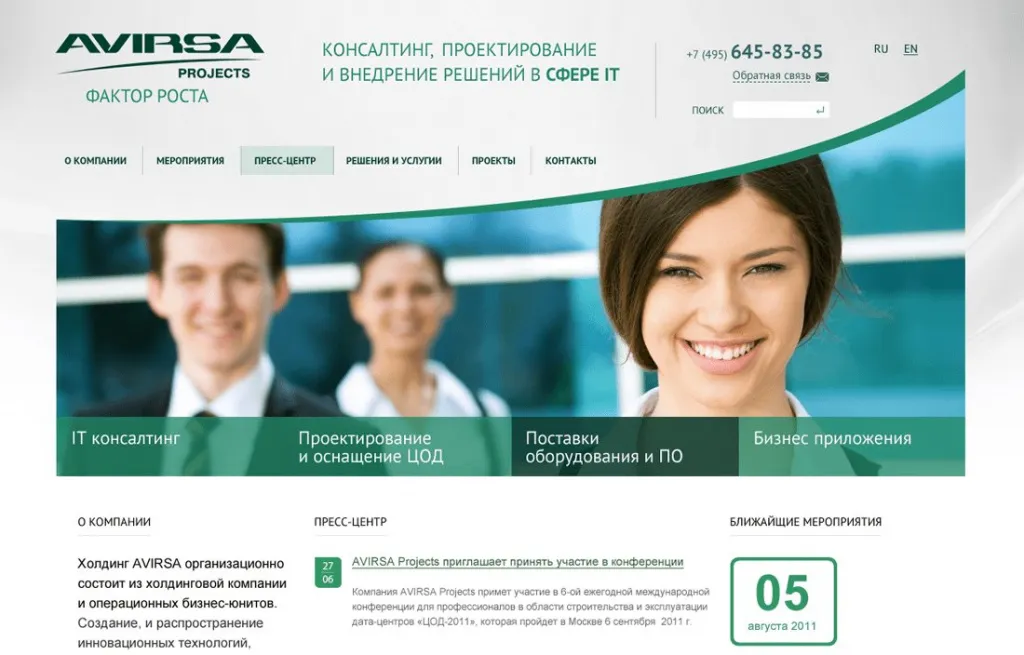
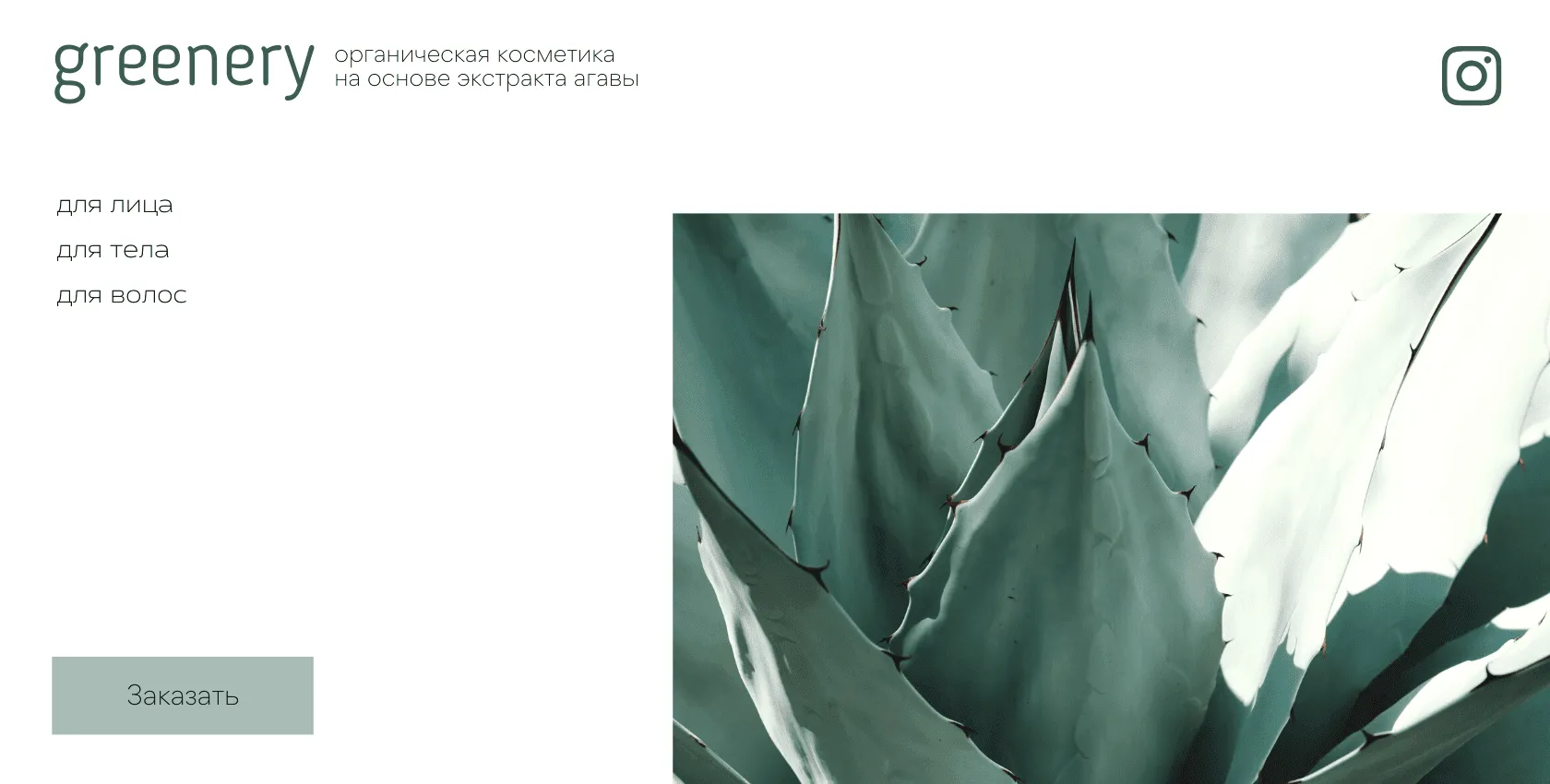
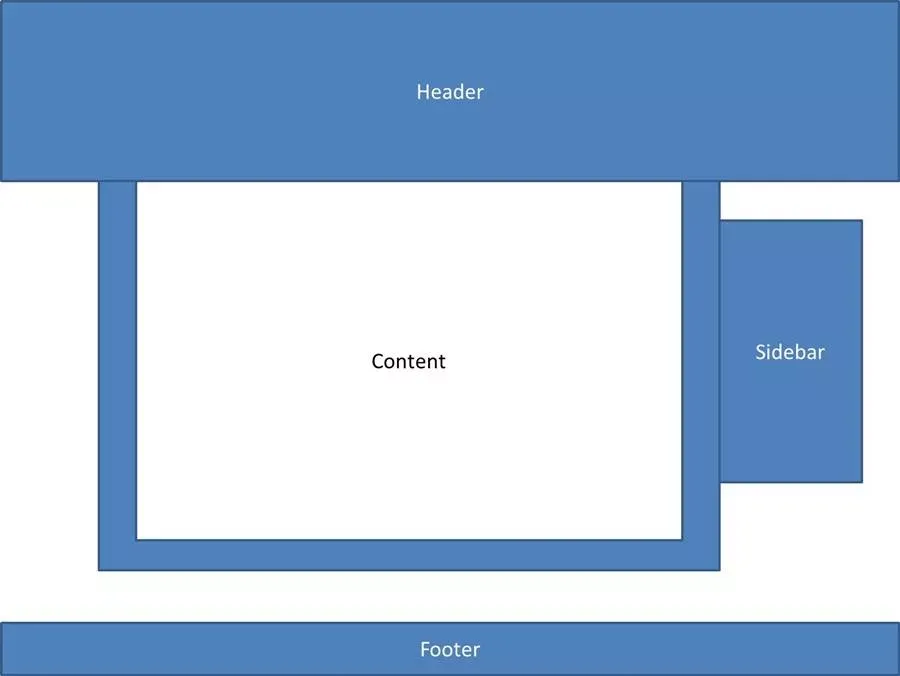
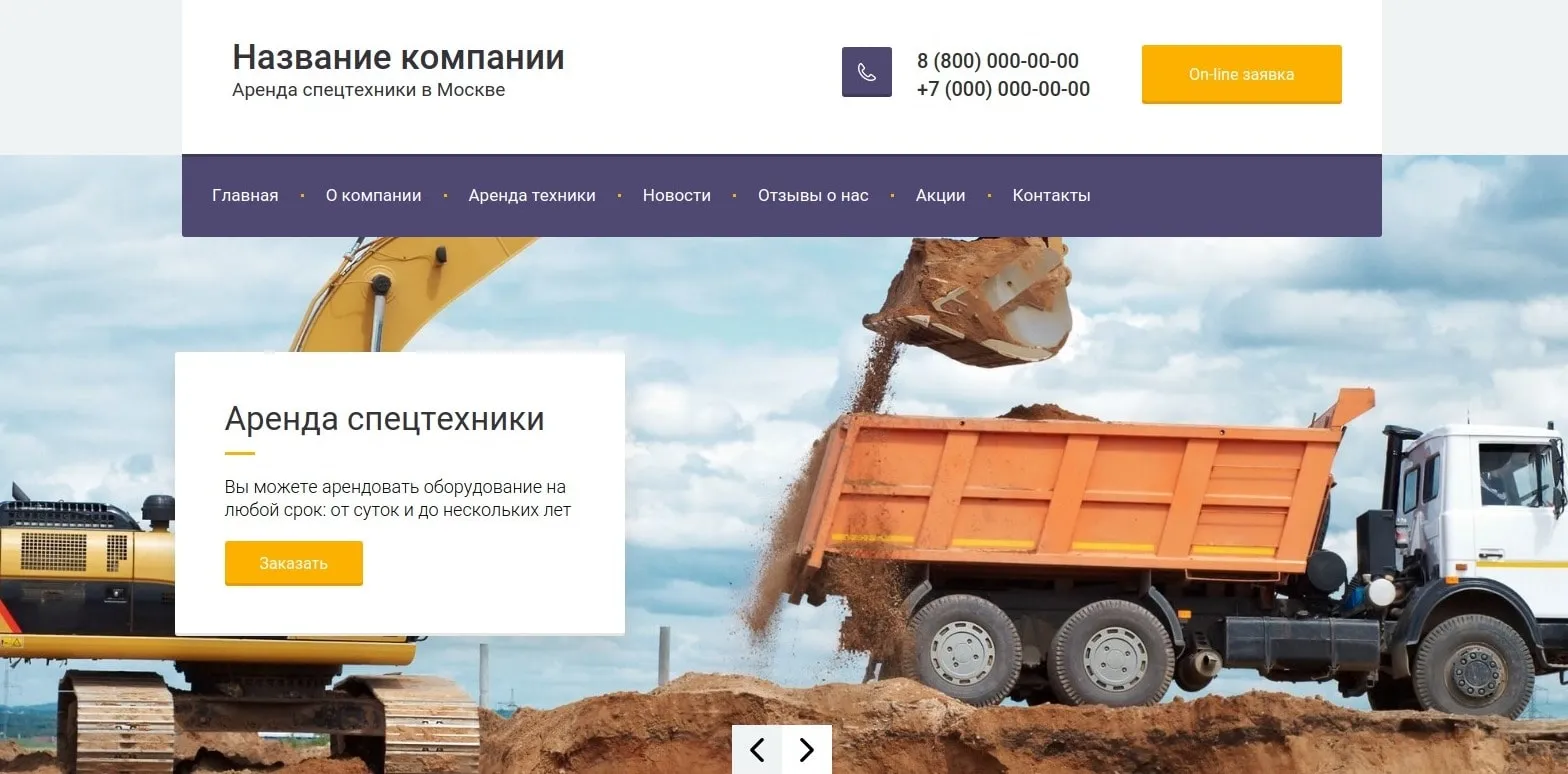
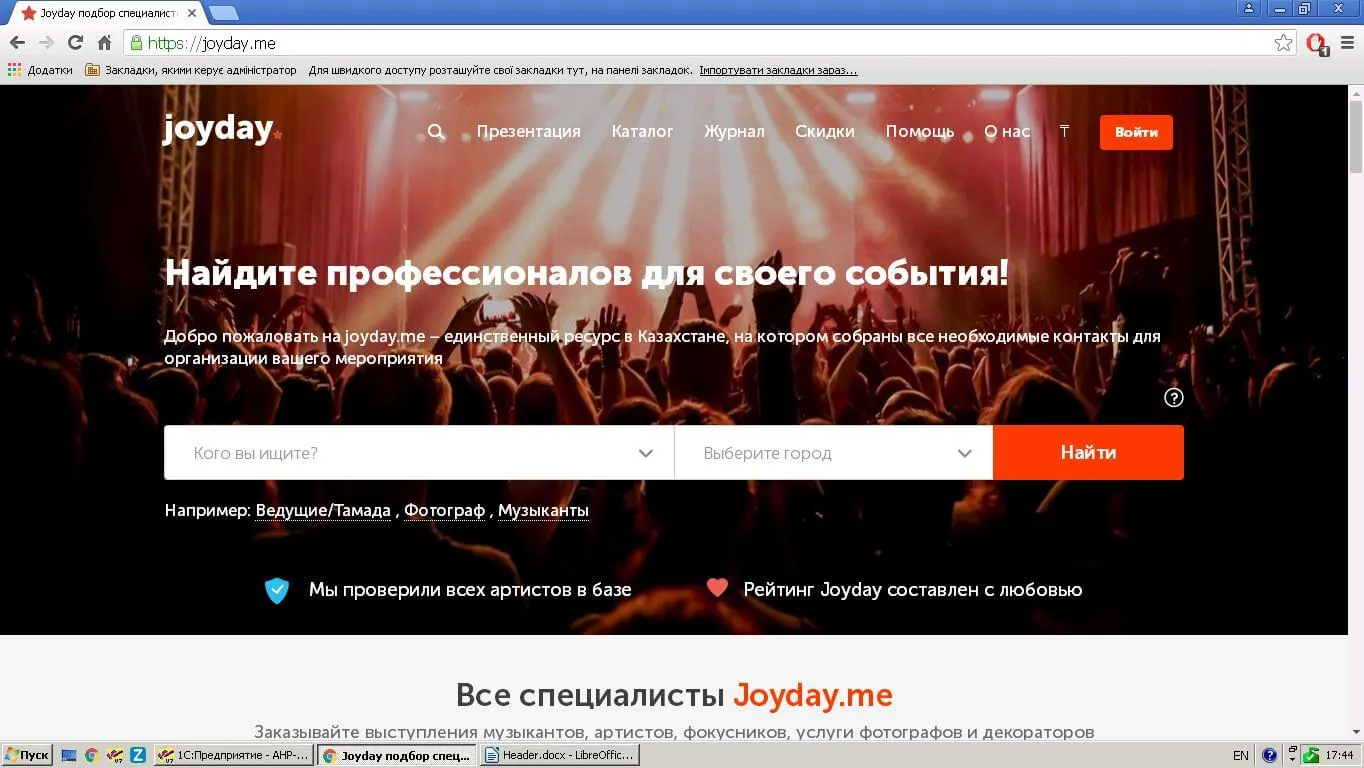
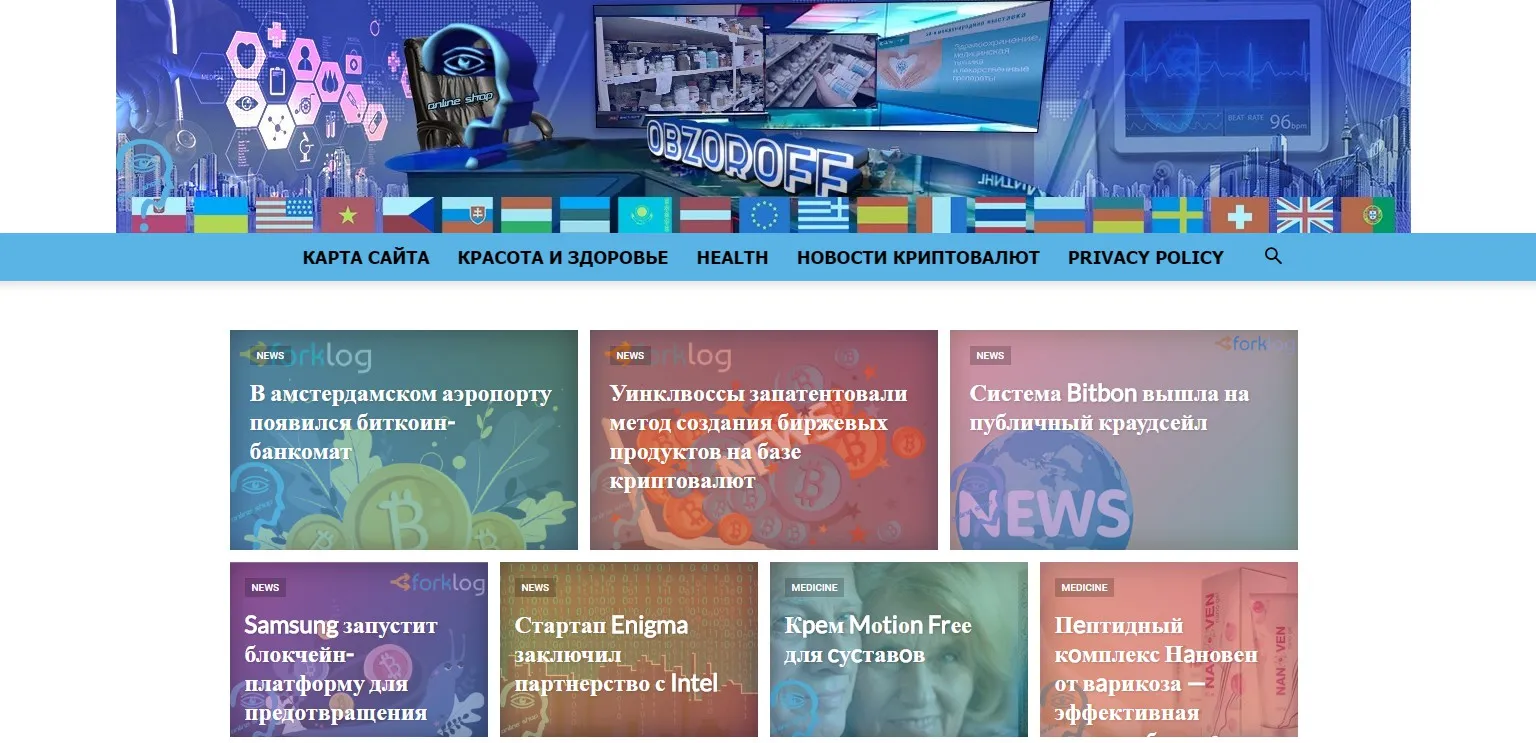
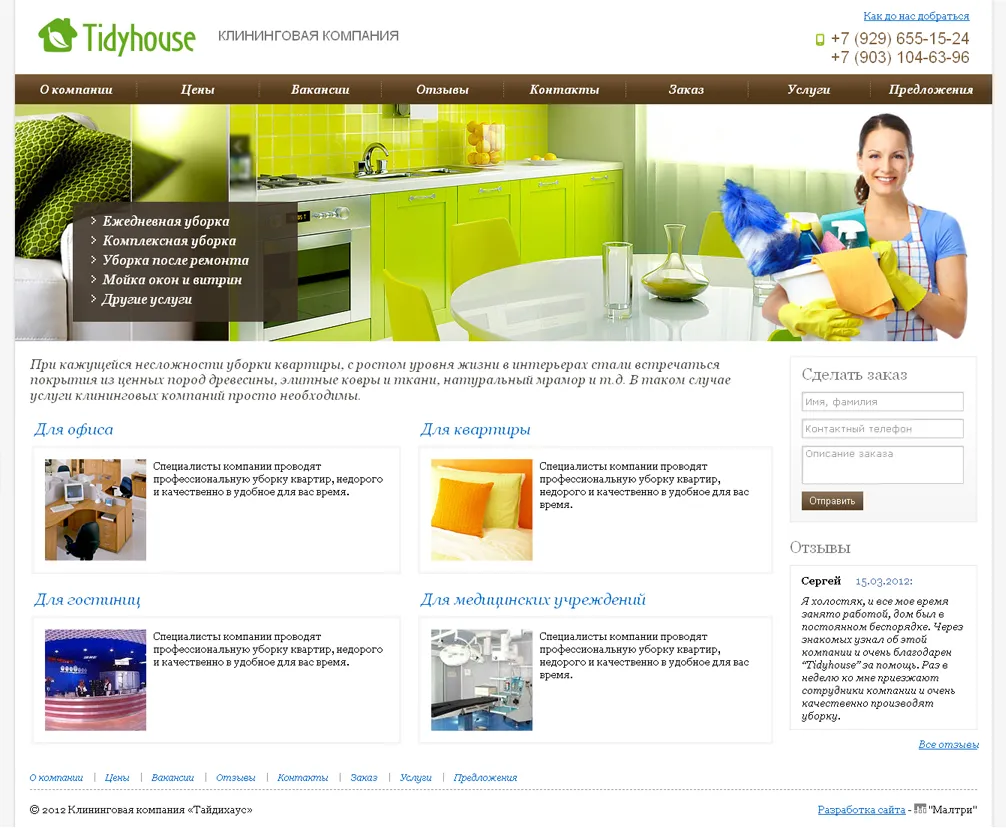
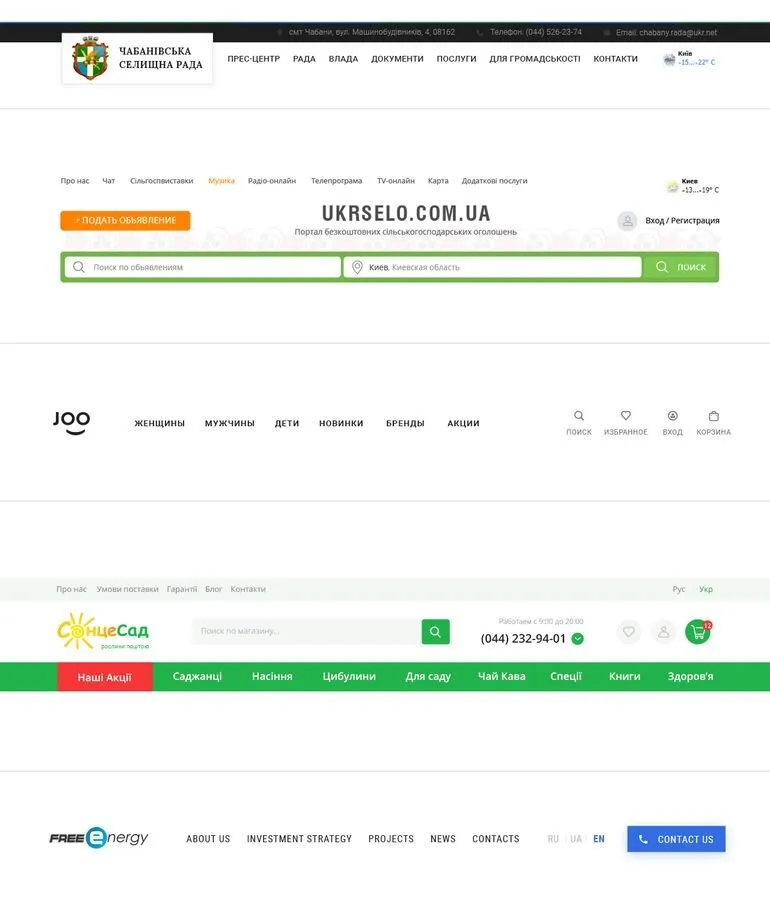
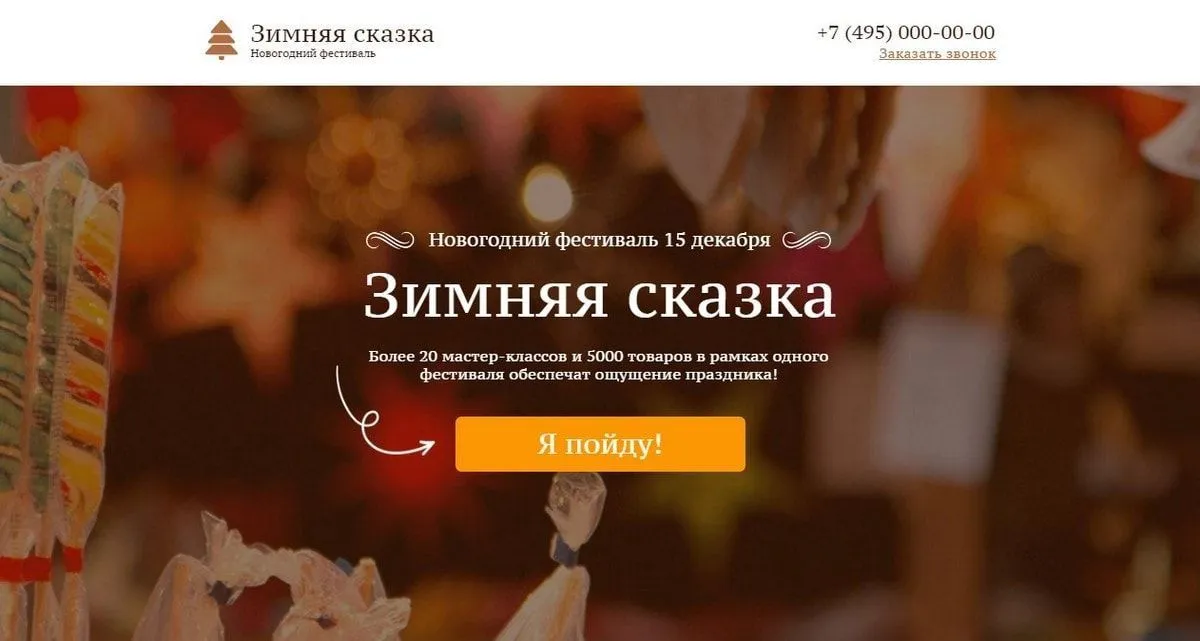
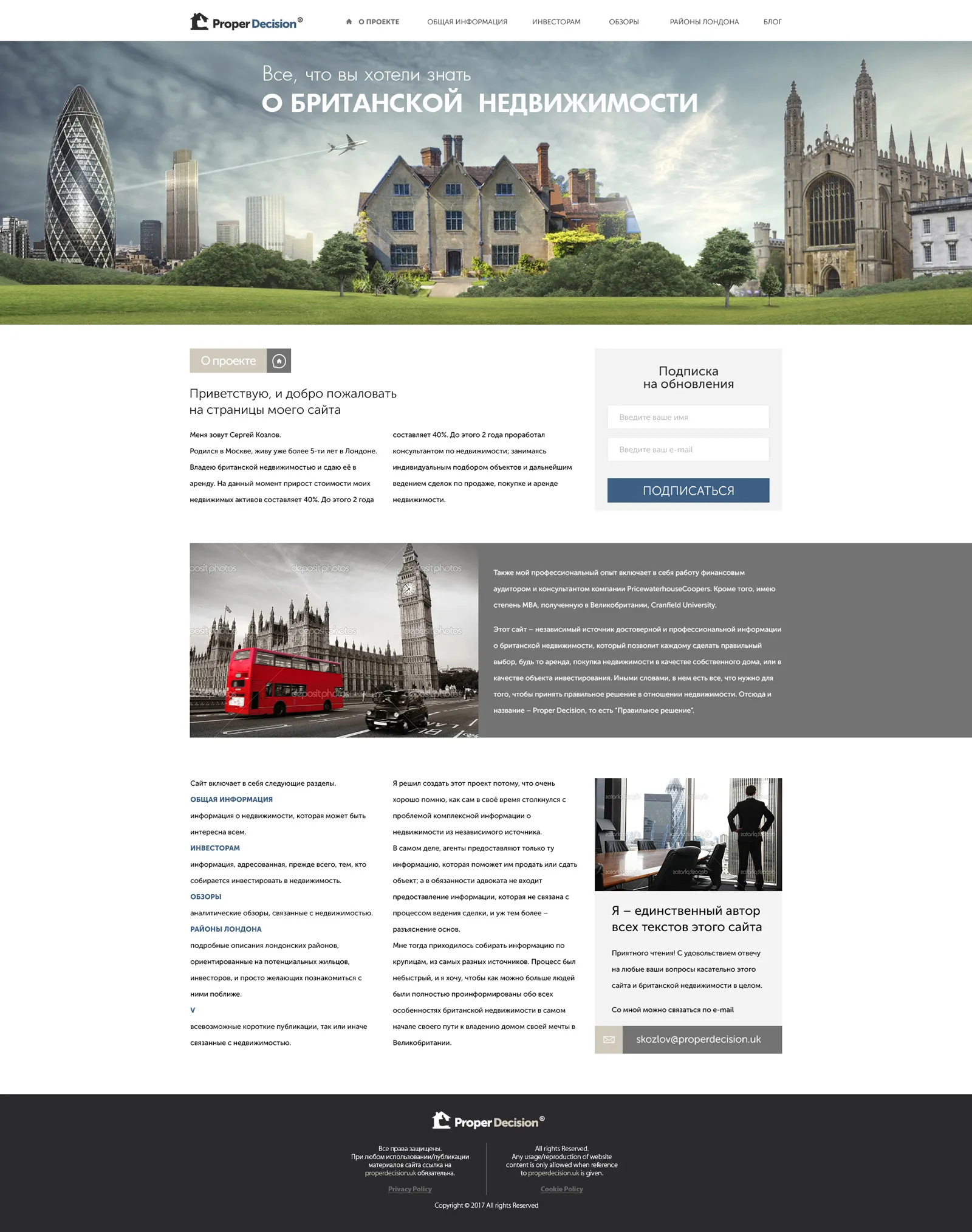
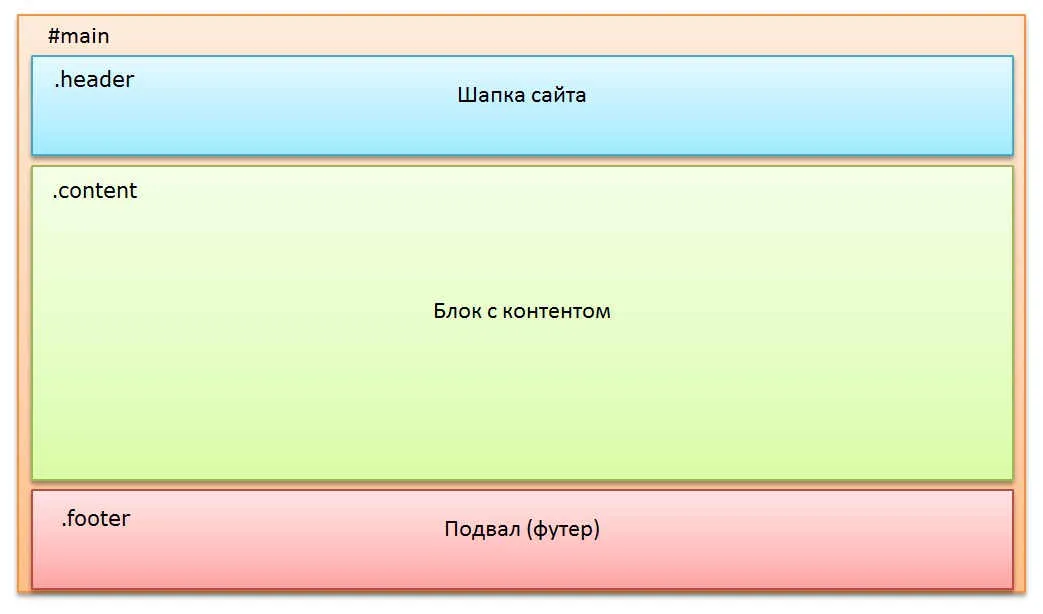
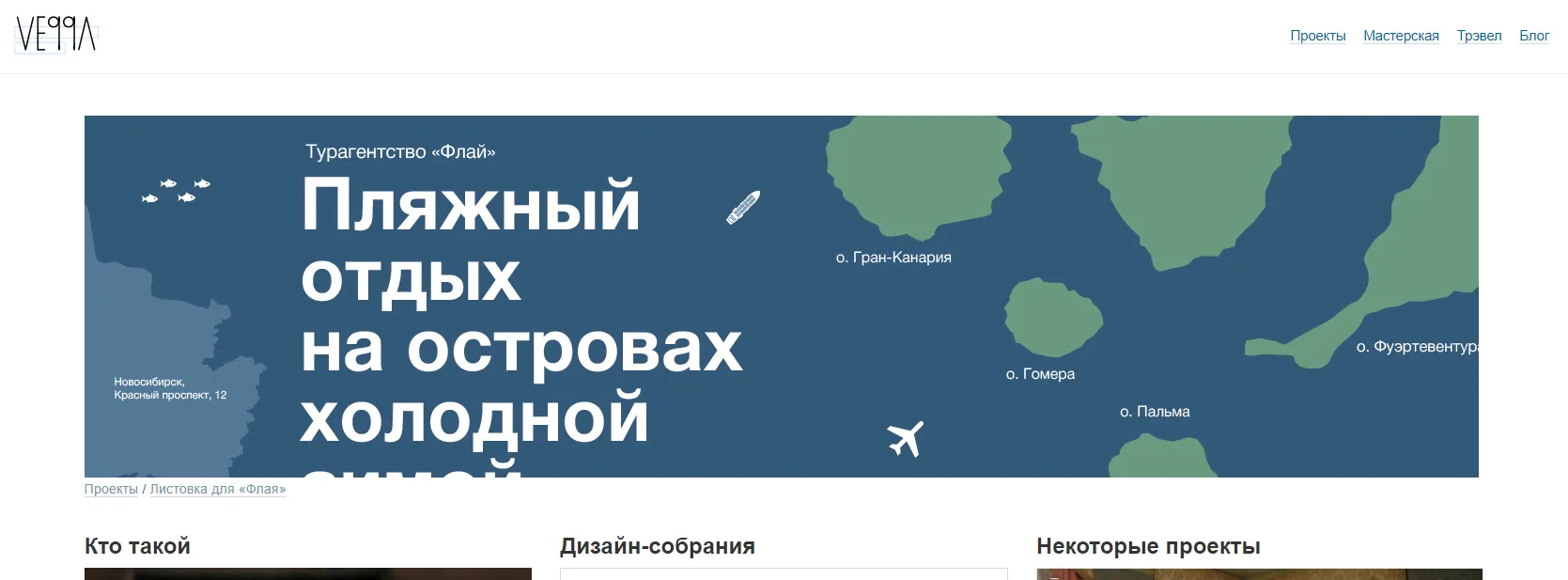
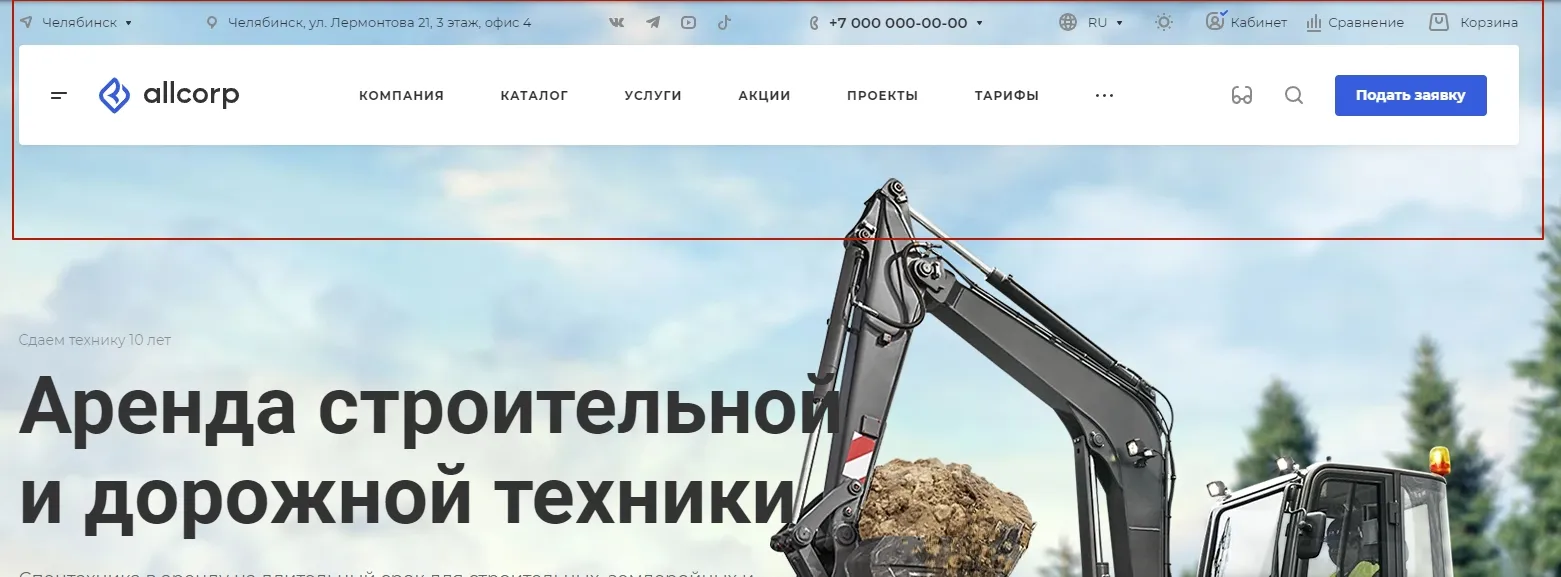
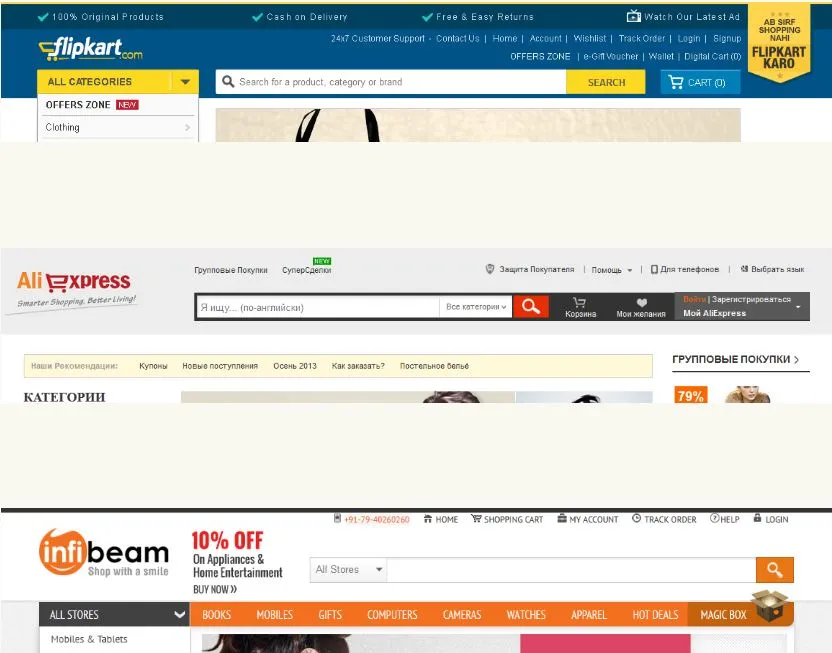
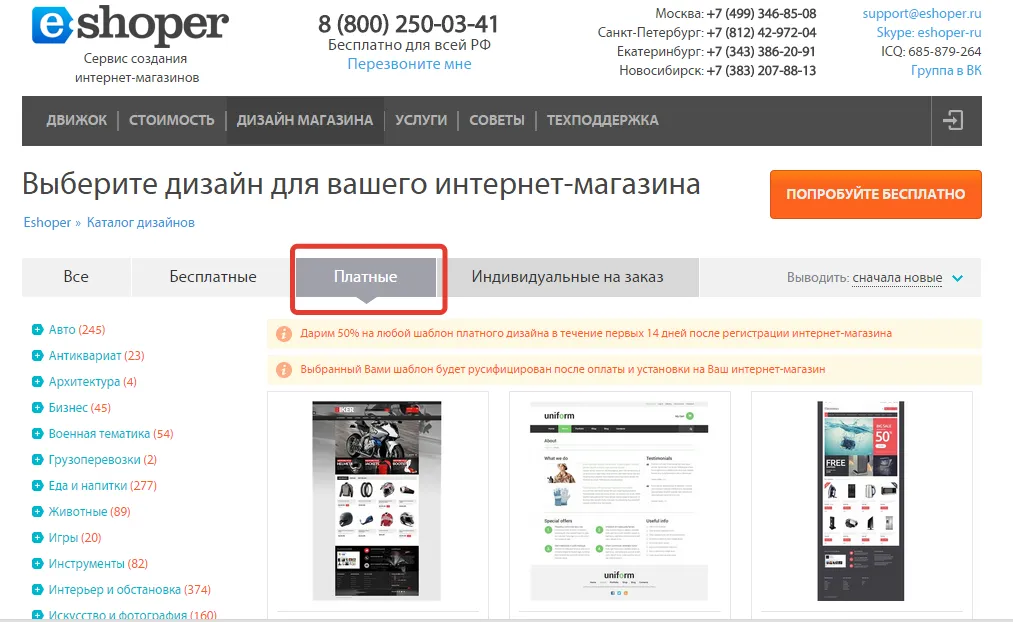
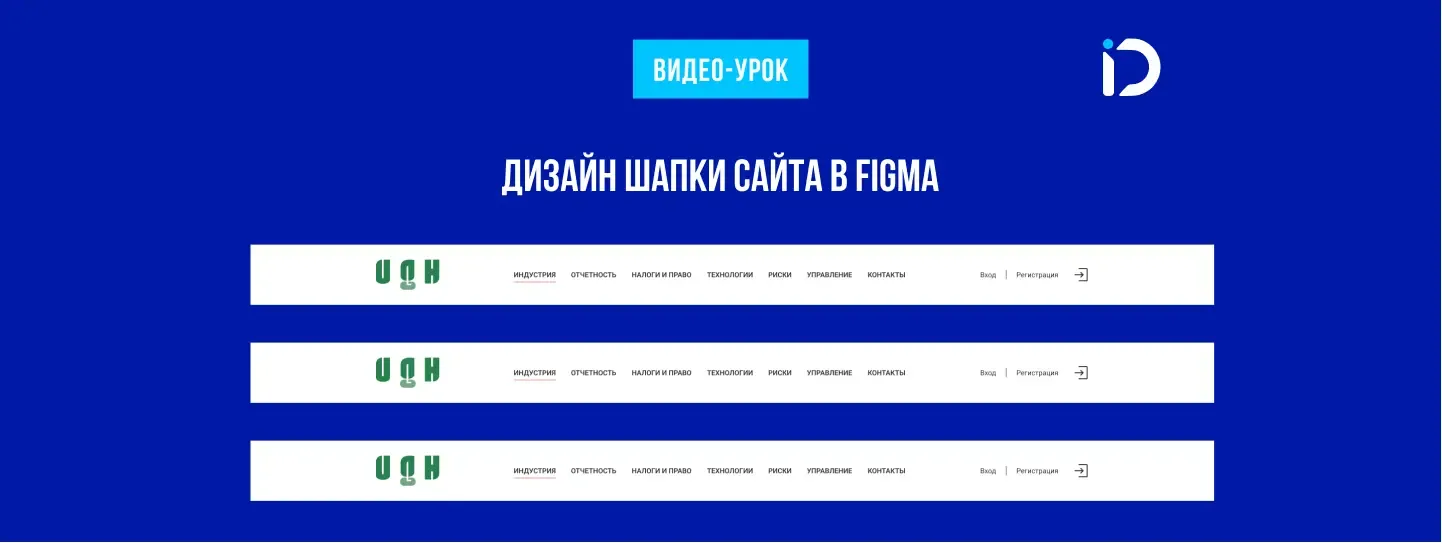
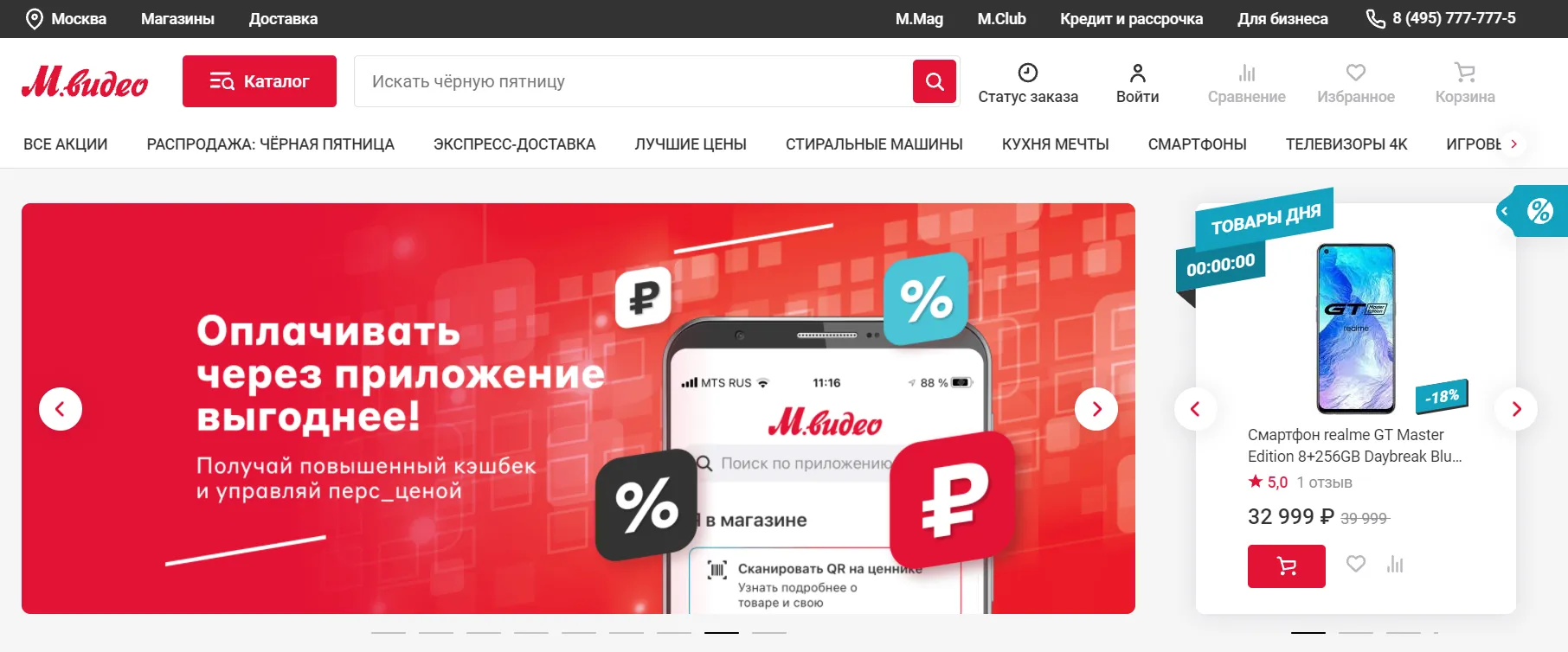
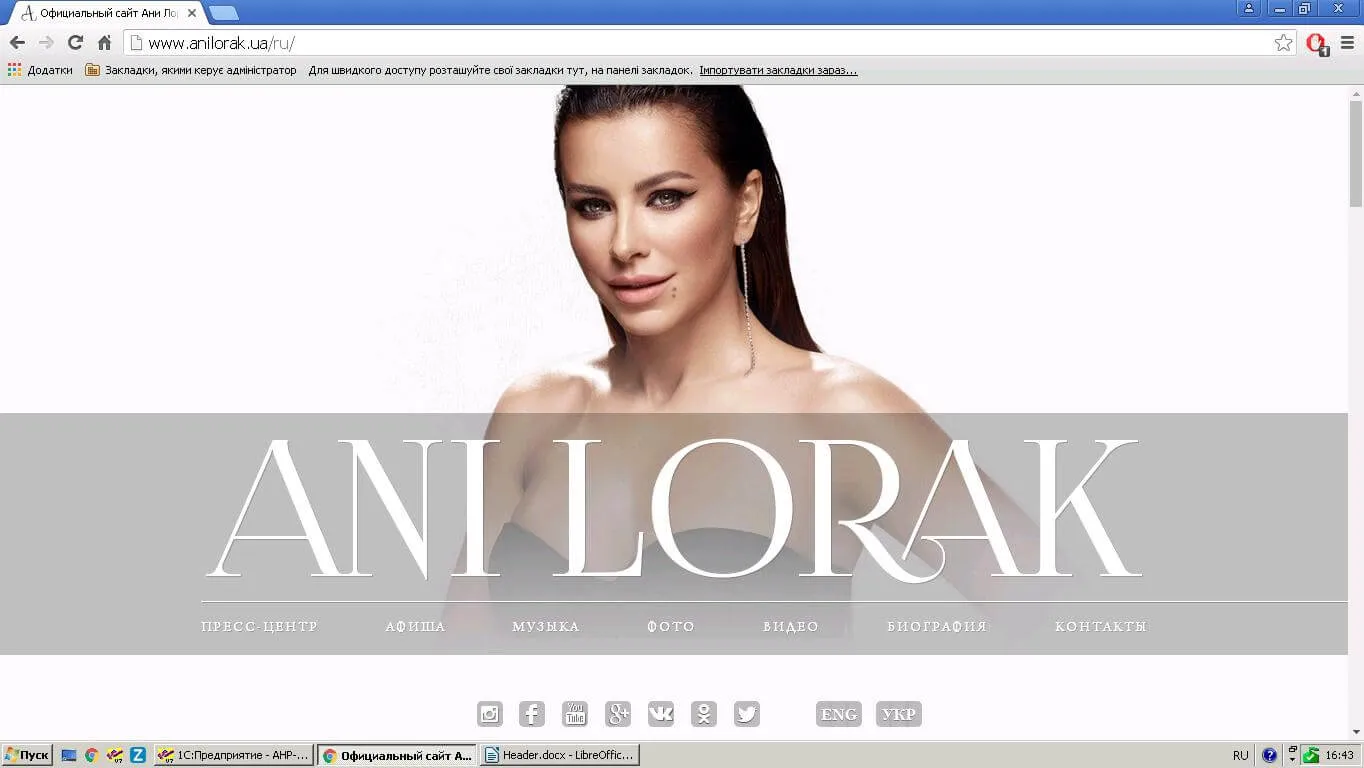
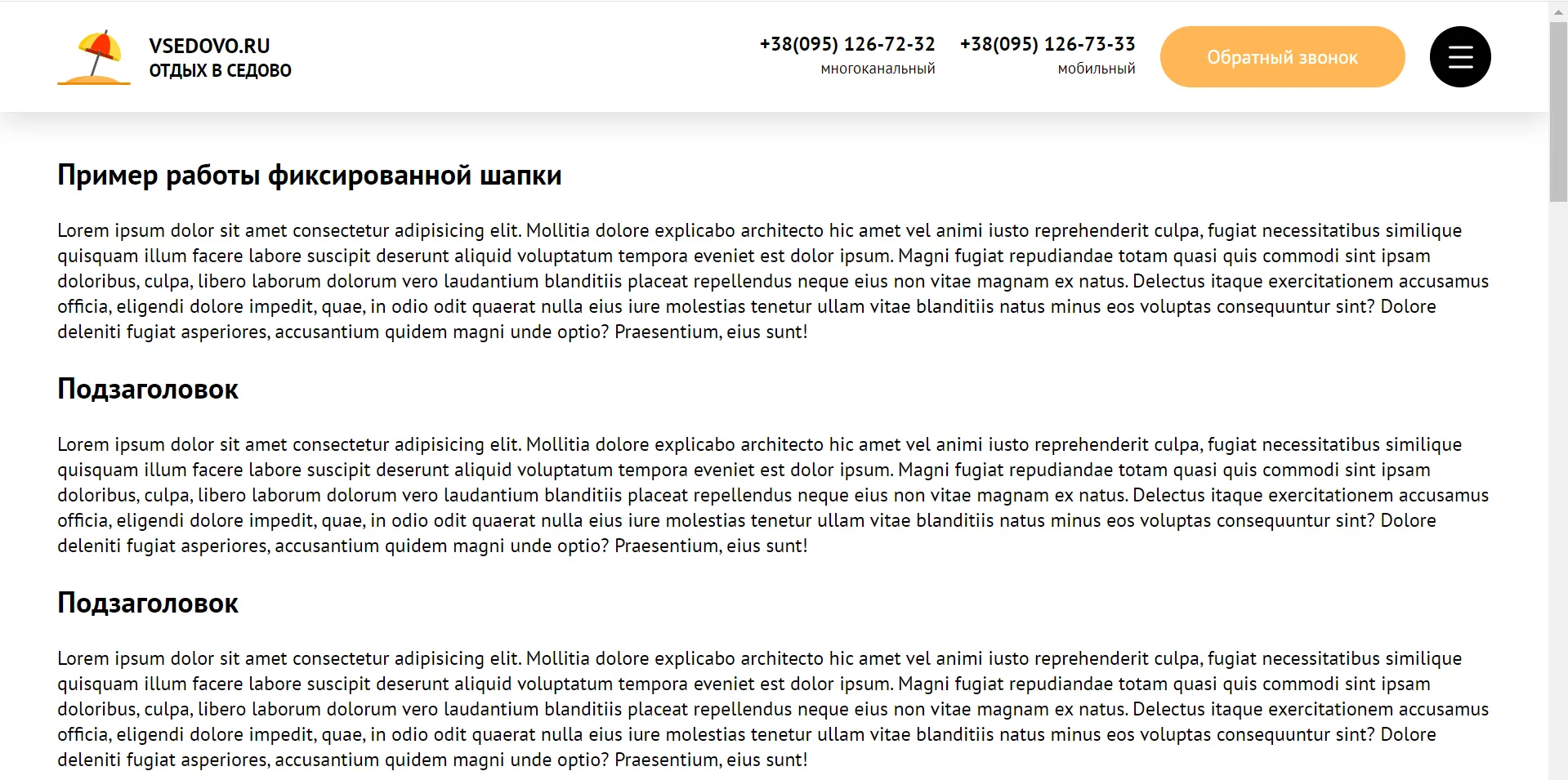
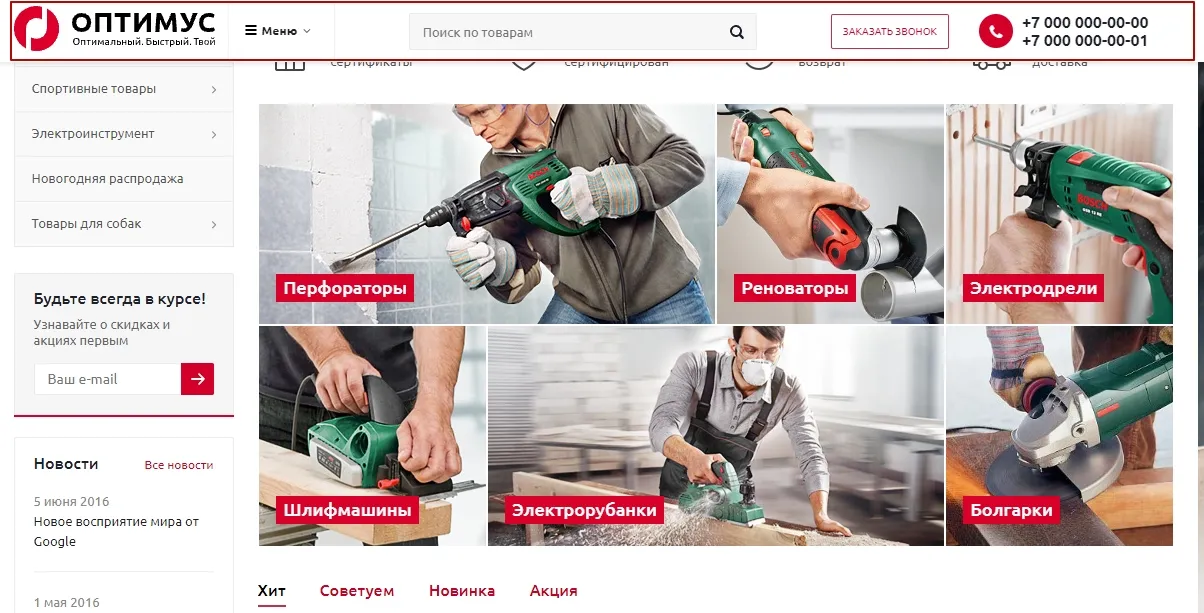
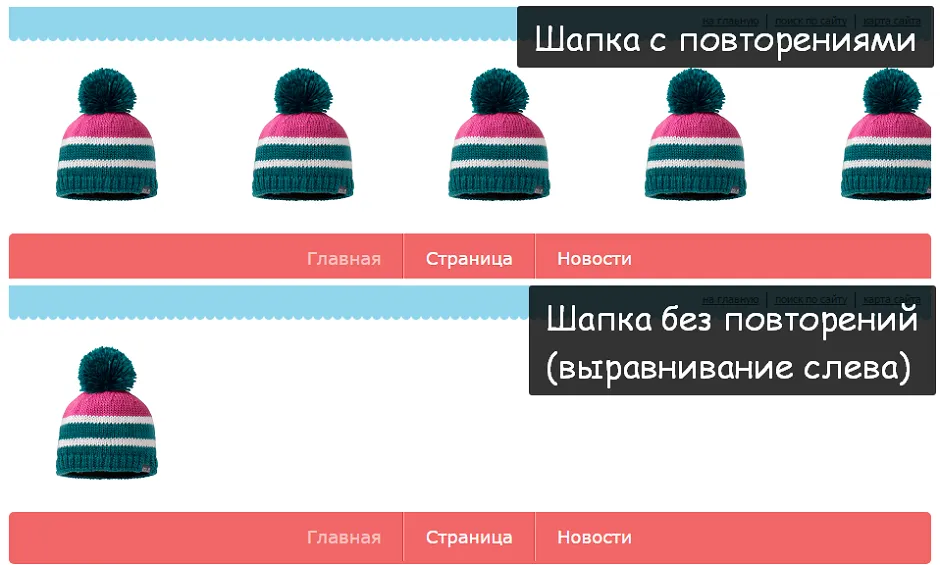
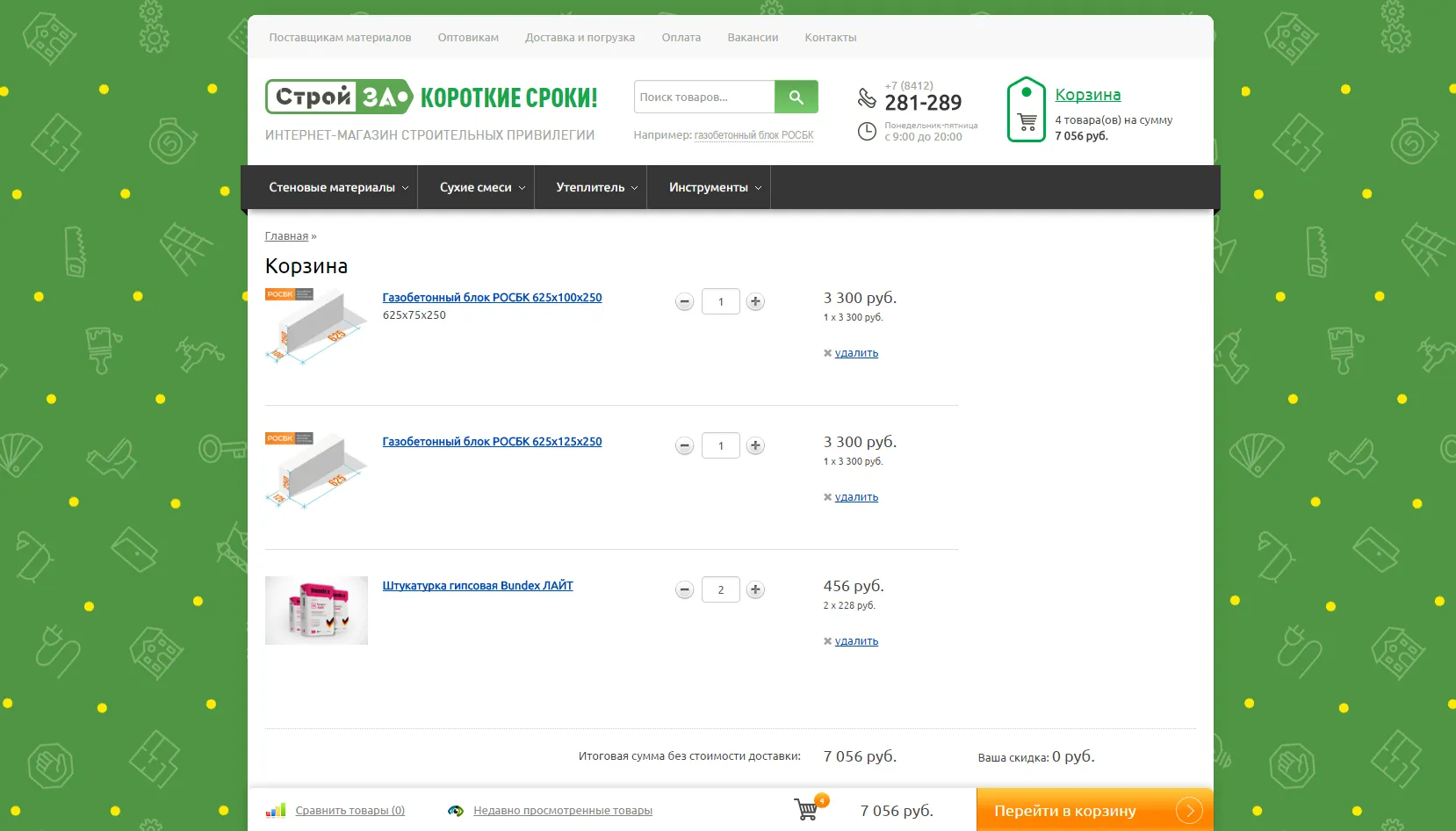
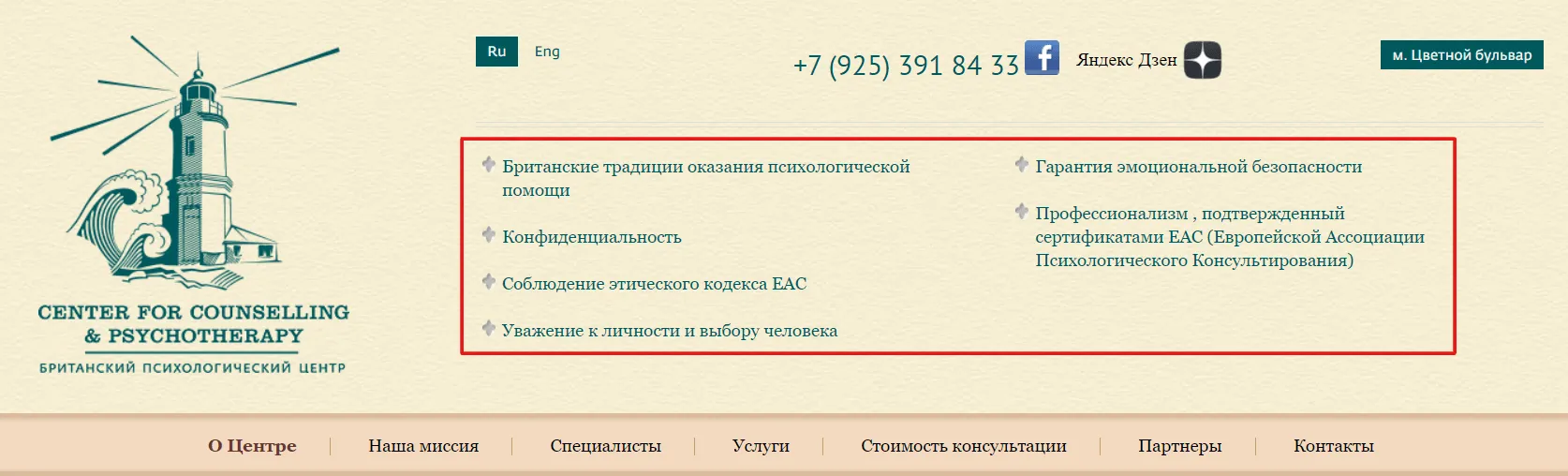
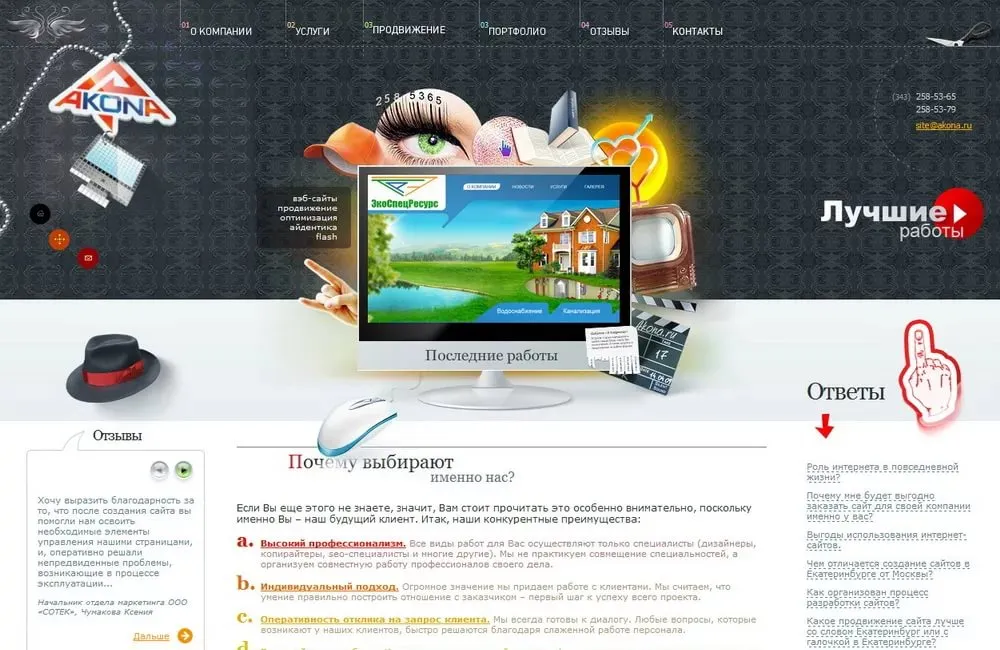
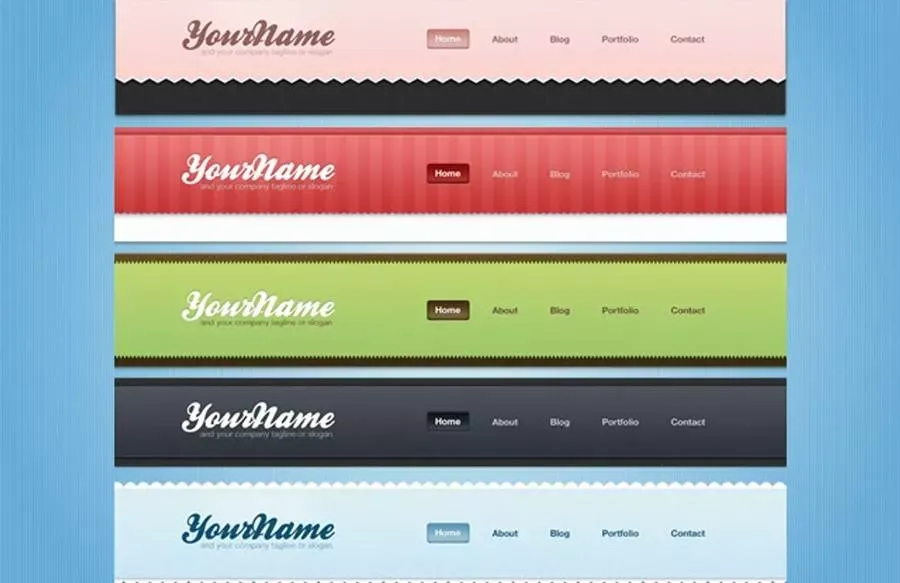
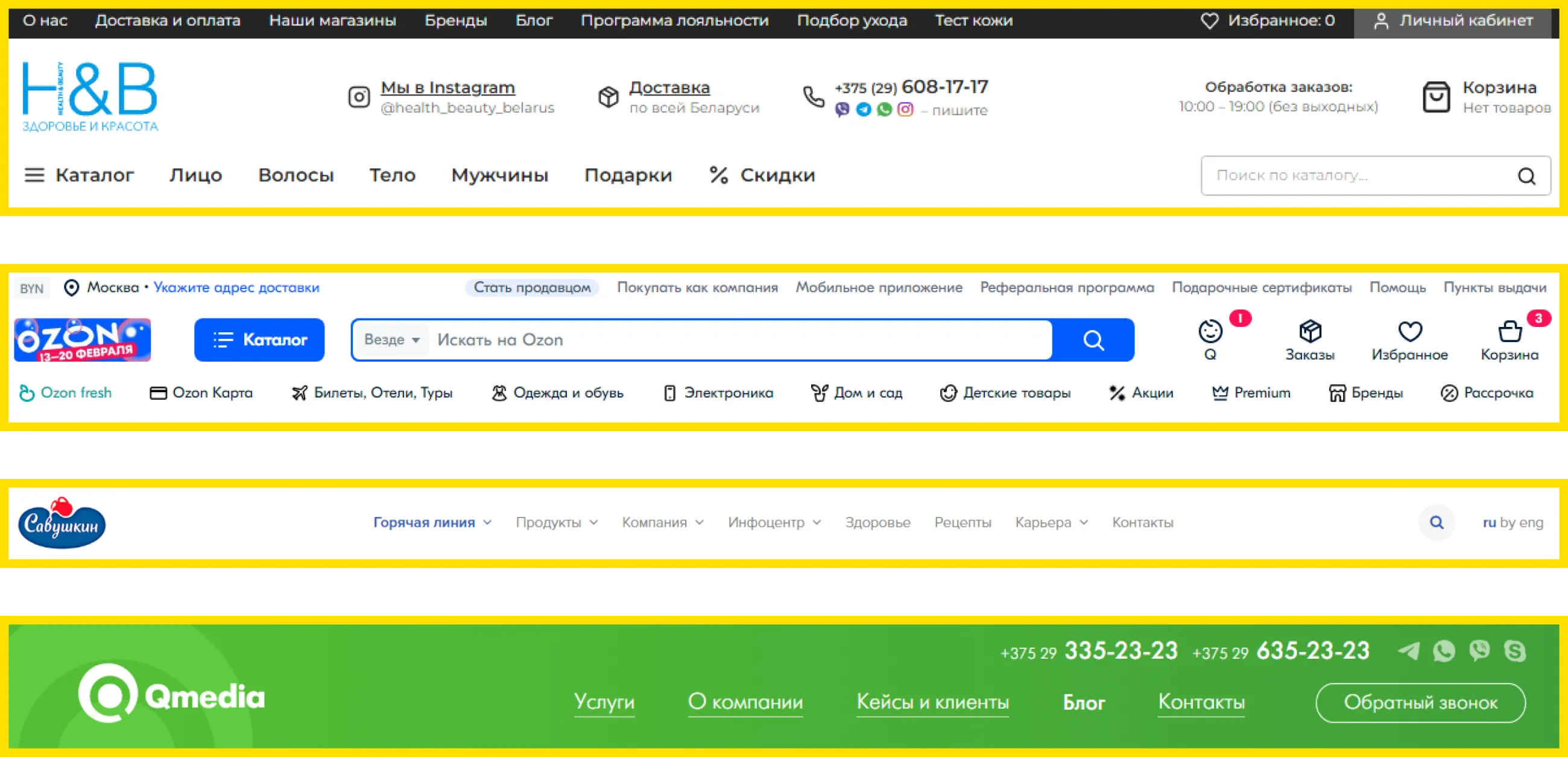
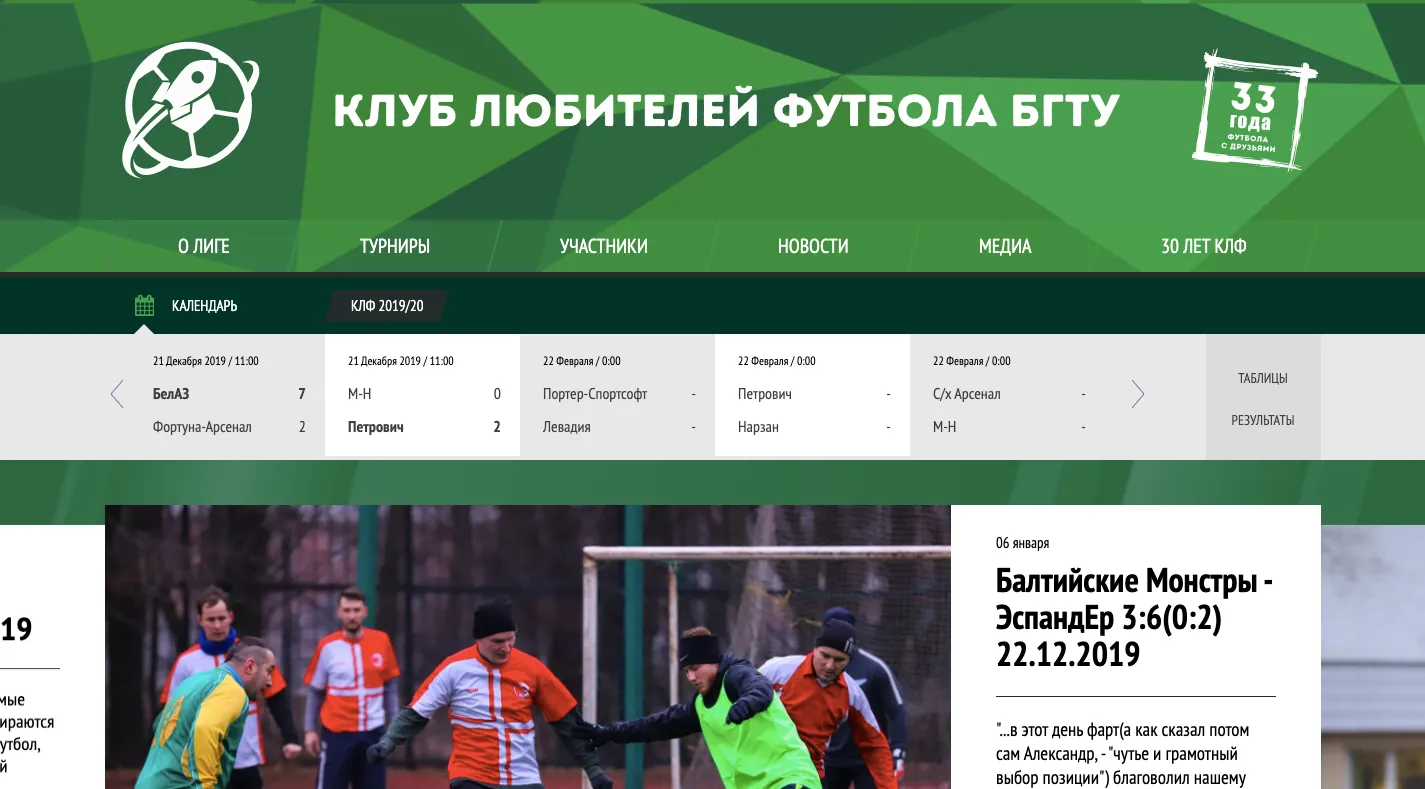
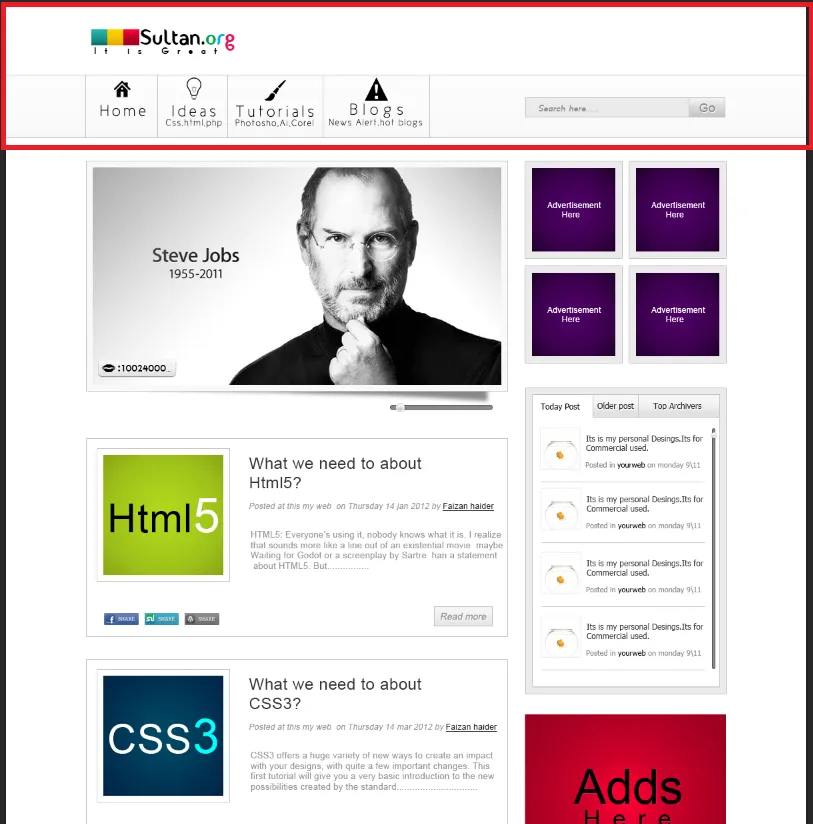
Шапка сайта - это важный элемент, который помогает пользователям быстро ориентироваться на веб-странице. Она обычно располагается вверху страницы и содержит информацию о сайте, его логотип, навигационные ссылки и другие важные элементы.
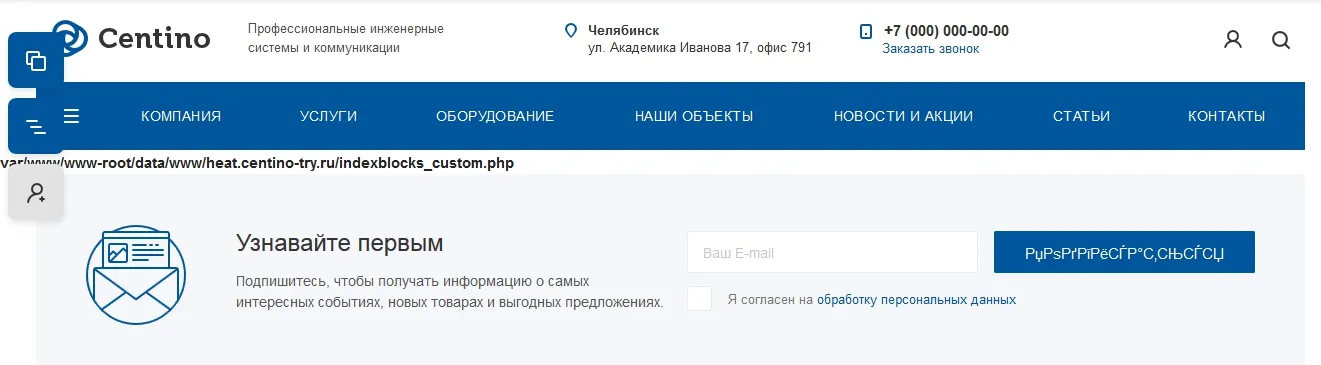
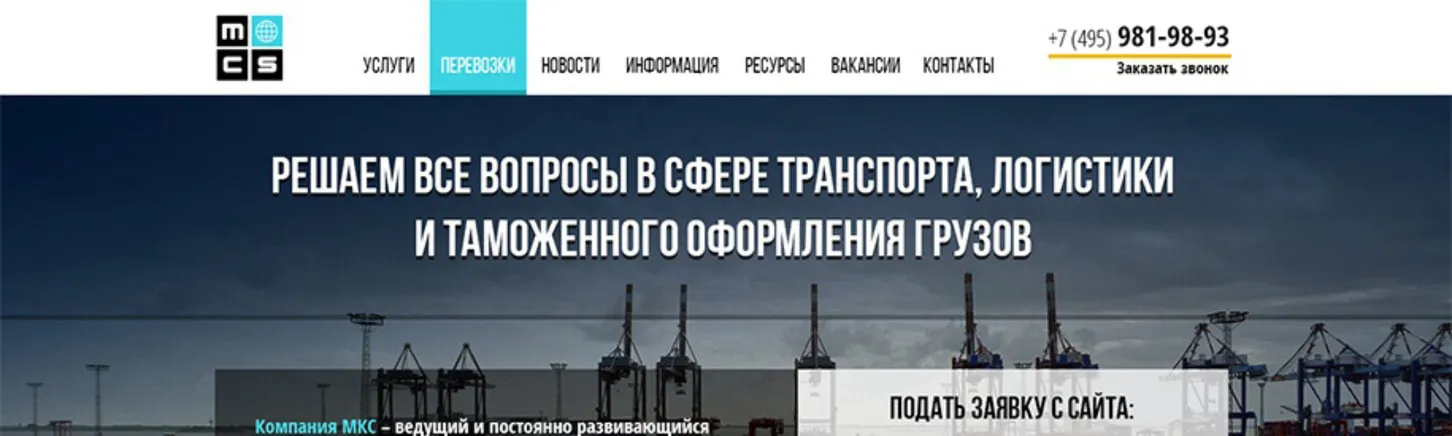
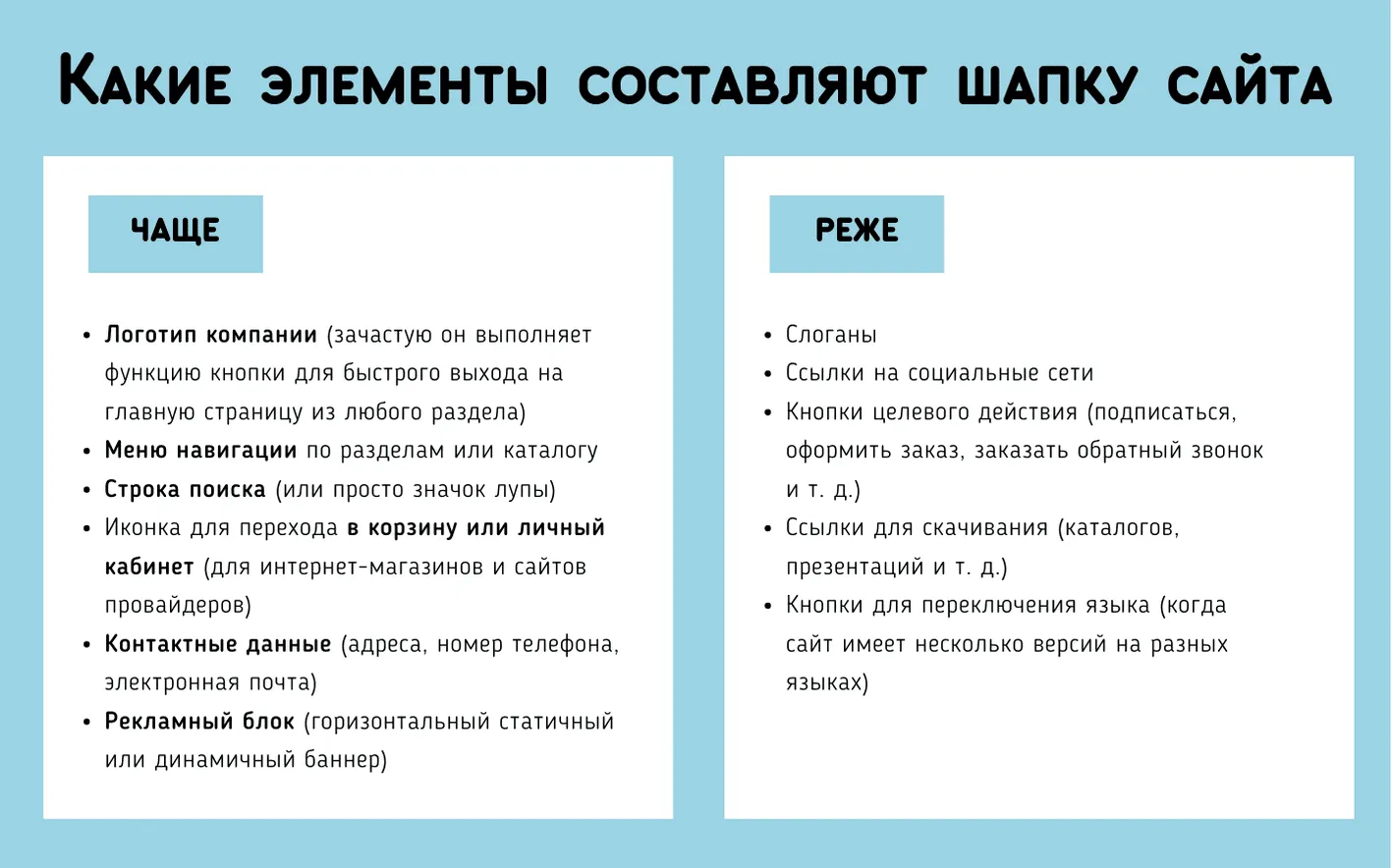
Основные компоненты шапки сайта
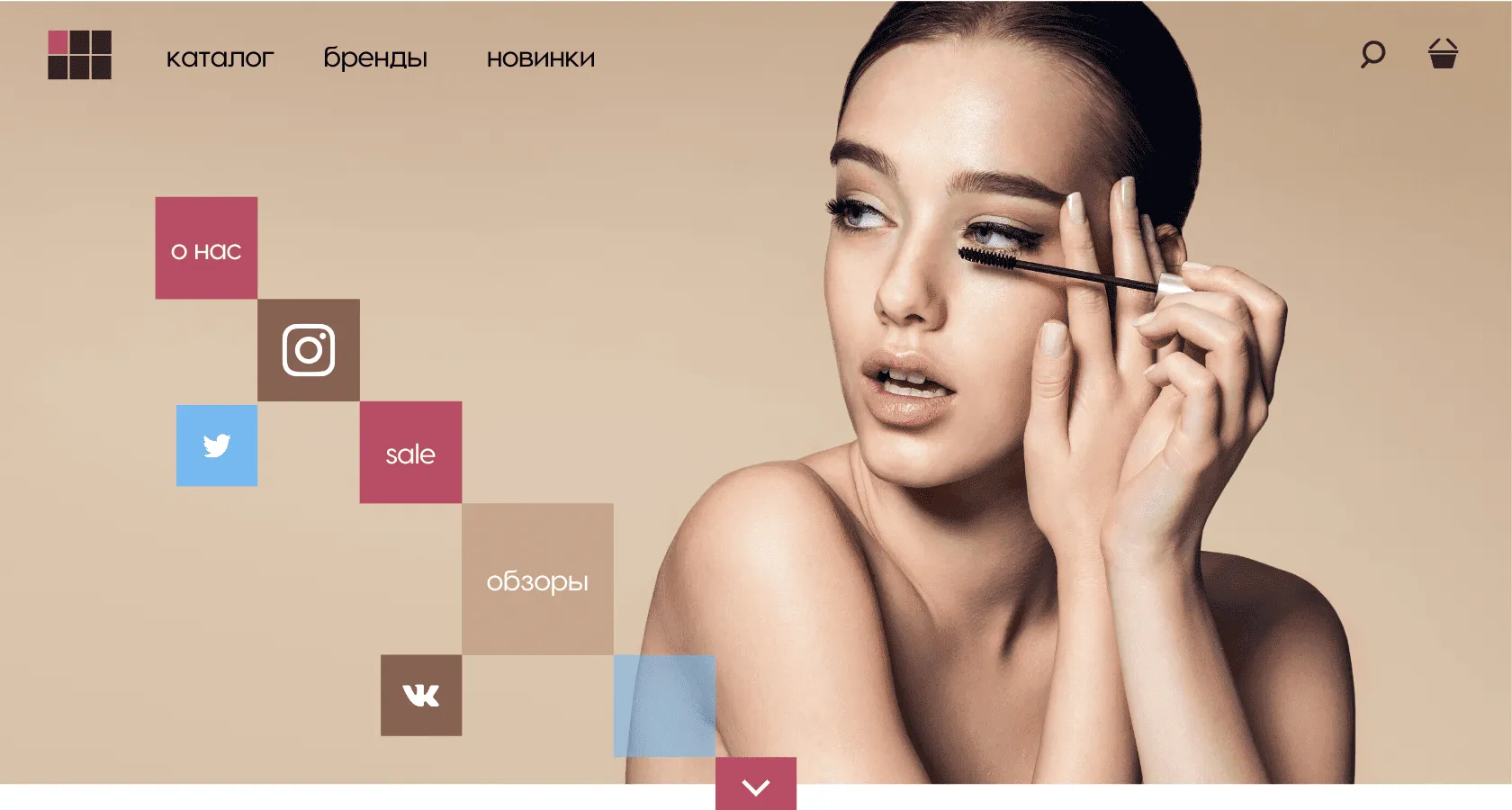
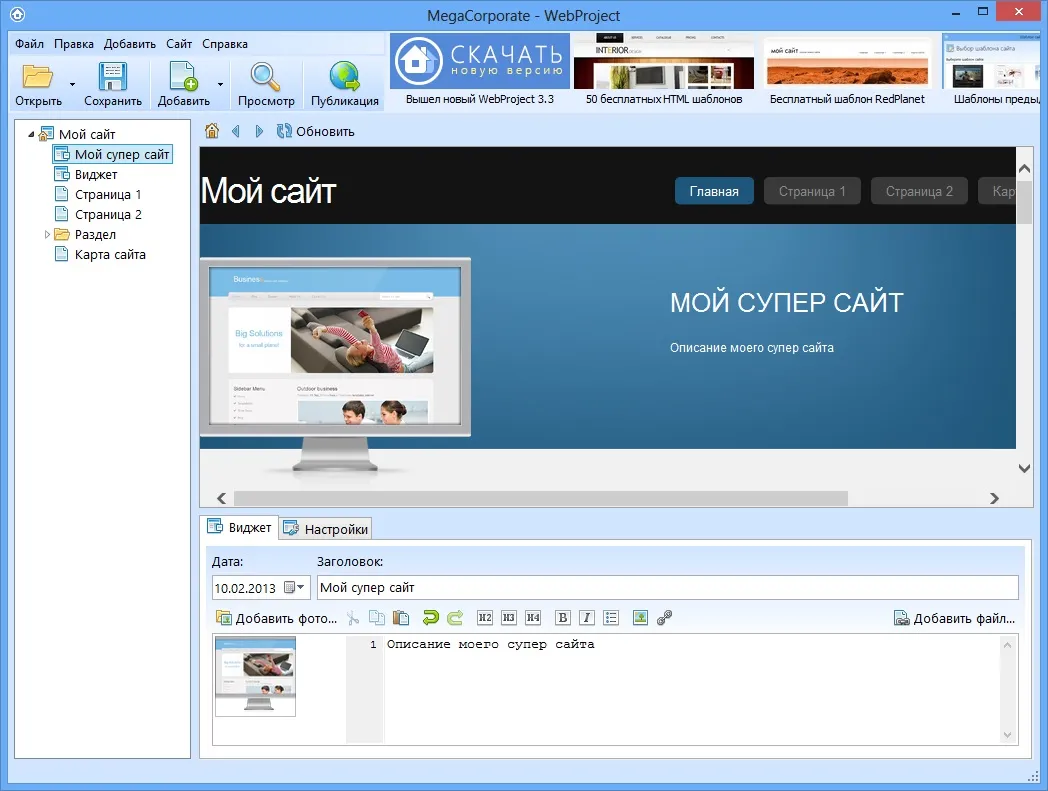
Логотип
Логотип - это графическое изображение или текст, которое представляет бренд или название сайта. Он обычно располагается в левой части шапки и является кликабельной ссылкой на главную страницу сайта.
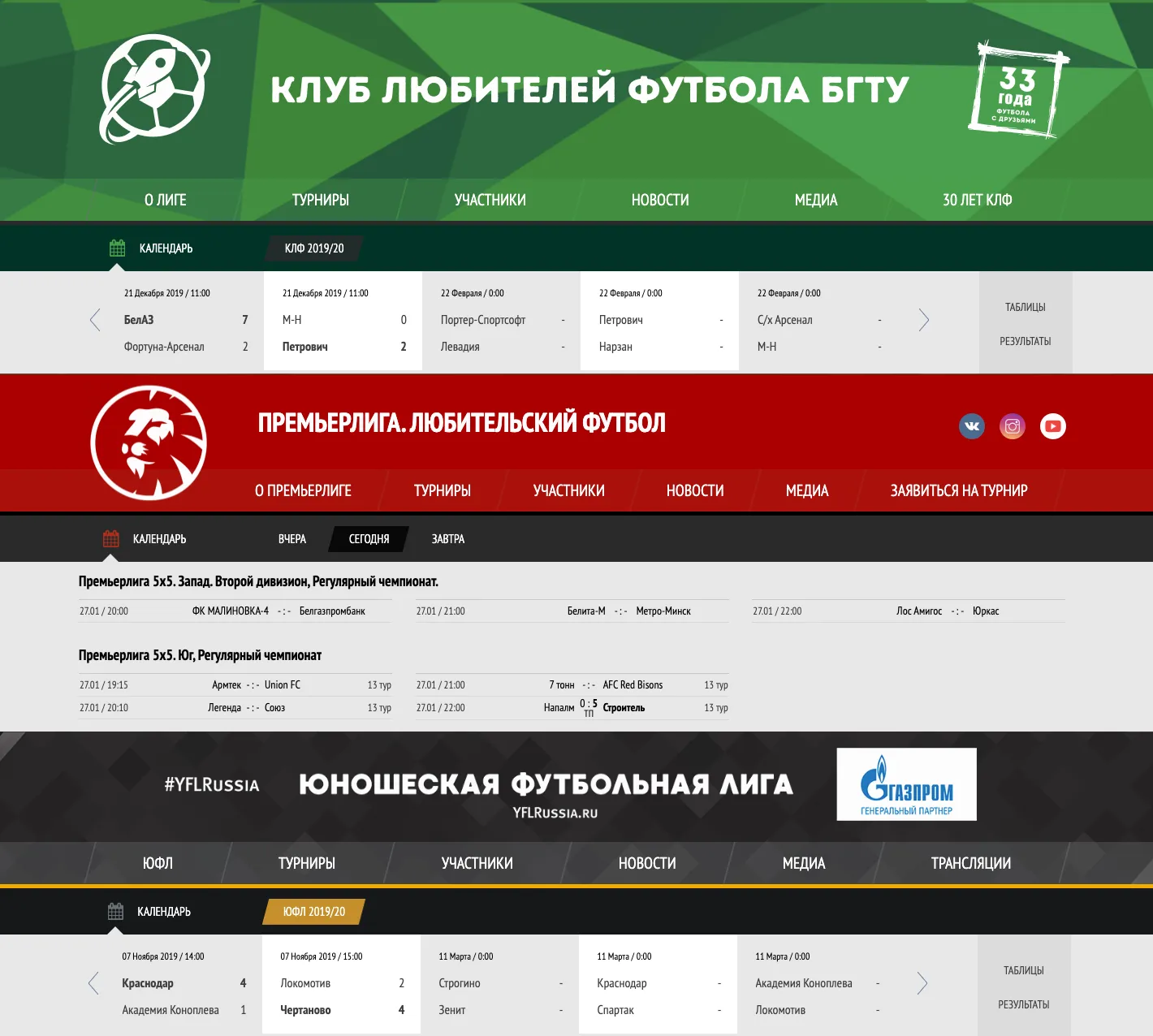
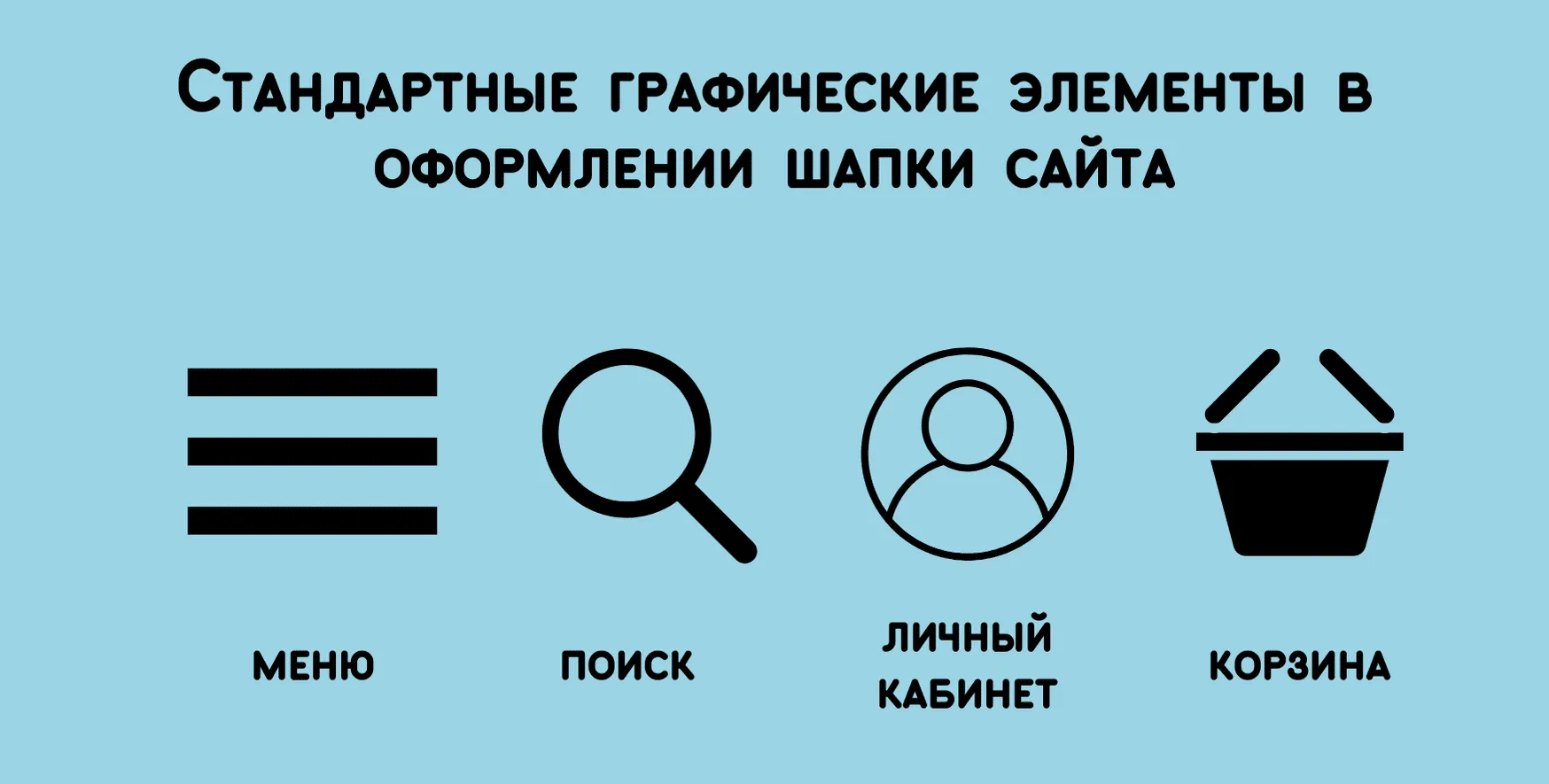
Навигация
Навигационные ссылки помогают пользователям перемещаться по сайту. Они могут быть организованы в виде списка или выпадающего меню. Хорошо спроектированная навигация должна быть понятной и интуитивно понятной, чтобы пользователи могли легко найти то, что им нужно.
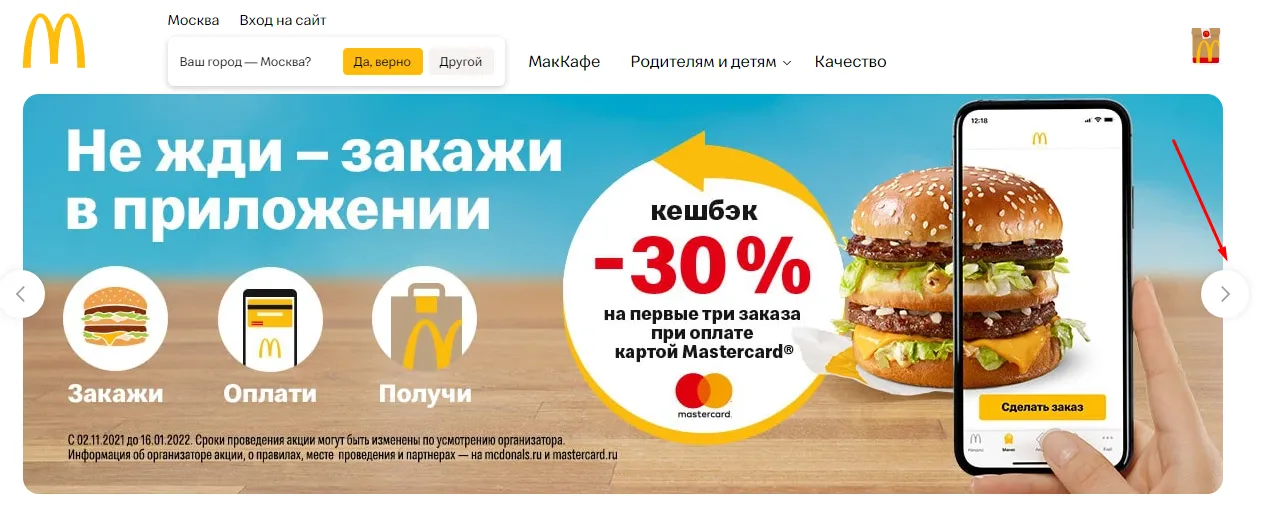
Контактная информация
Шапка сайта часто содержит контактную информацию, такую как телефонный номер или адрес электронной почты. Это позволяет пользователям быстро связаться с владельцами сайта, если у них возникнут вопросы или проблемы.
Языковые переключатели
Если ваш сайт поддерживает несколько языков, размещение языковых переключателей в шапке может быть полезным для пользователей, которые предпочитают использовать другой язык.
Преимущества использования шапки сайта
- Улучшение навигации: шапка сайта предоставляет быстрый доступ к основным разделам сайта, что упрощает навигацию для пользователей.
- Брендинг: логотип и дизайн шапки могут помочь узнаваемости и укреплению бренда вашего сайта.
- Профессиональный вид: хорошо спроектированная и структурированная шапка может придать вашему сайту профессиональный и качественный вид.
Заключение
Шапка сайта играет важную роль в создании удобного и качественного пользовательского опыта. Она помогает пользователям быстро ориентироваться на сайте и легко перемещаться по его разделам. Учитывайте требования и ожидания пользователей при проектировании и использовании шапки сайта, чтобы сделать ваш сайт более привлекательным и функциональным.